Unser Ziel ist es, einen Button zu erstellen, der verschiedene Einstellungen haben kann:
— Status: Default, Hover
— Style: Fill, Pill, Outline, Link
— Icon: ja, nein
— Text: ja, nein
— Größe: groß, mittel, klein
Insgesamt gibt es hier 72 verschiedene Kombinationsmöglichkeiten, die alle miteinander verbunden werden können.
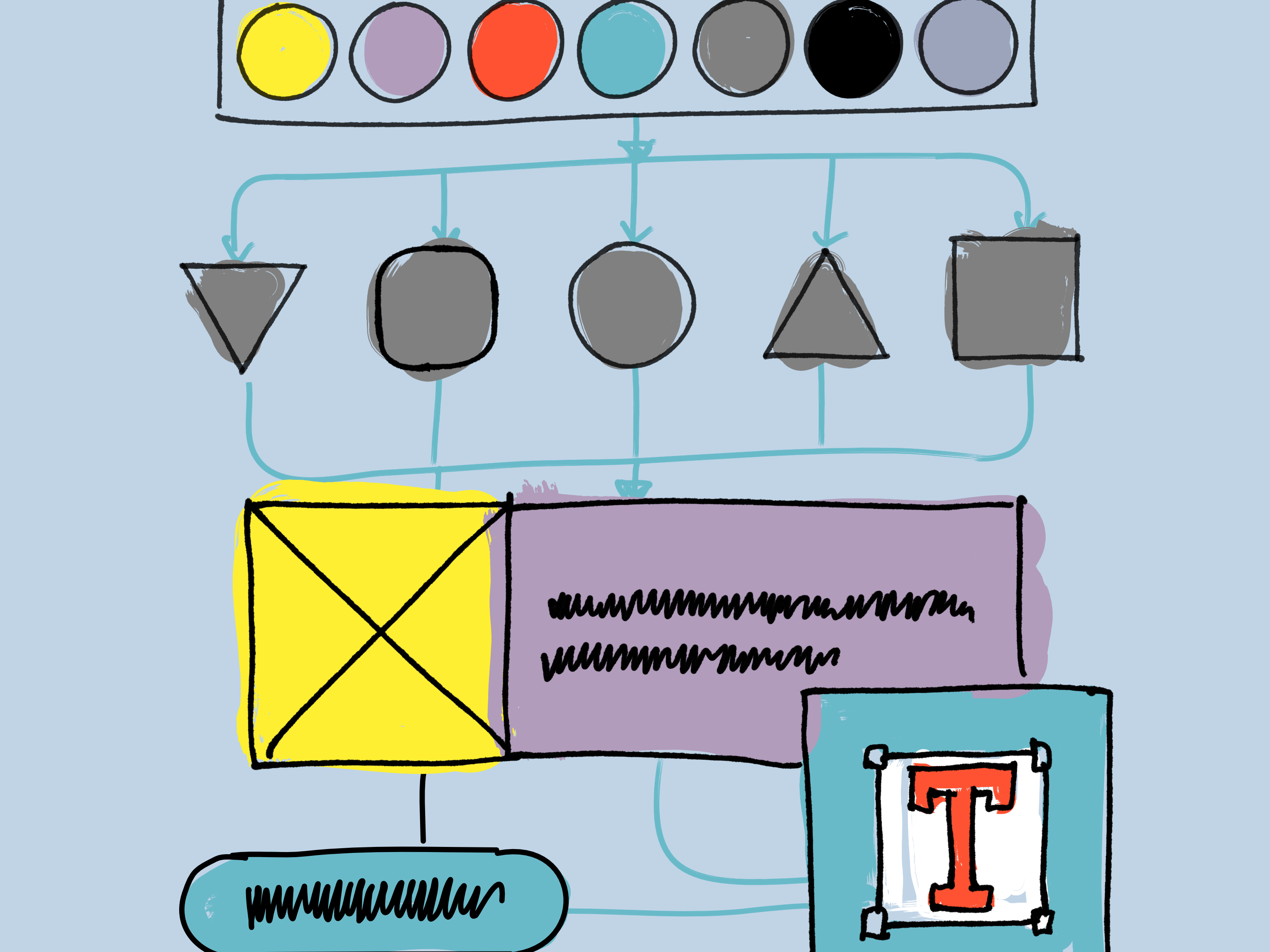
Die Komponente besteht aus einer Text- und einer Icon-Komponente. Für die Icons habe ich einfach die von Google Material eingebunden. Die Textkomponente wiederum enthält Varianten für drei verschiedene Größen.
Ich gehe davon aus, dass du bereits weist, wie man einen Button mit Autolayout erstellt und Komponenten anlegt. Hier geht es lediglich um die Erstellung der Button-Komponente mit vielen Einstellmöglichkeiten, und zwar mithilfe einer effektiven Methode, die meiner Meinung nach sehr gut funktioniert.
Zunächst erstellen wir den Button, der aus der Text- und der Icon-Komponente besteht. Anschließend erstellen wir eine Komponente mit verschiedenen Varianten. Figma erstellt standardmäßig nur eine Eigenschaft, aber wir benötigen insgesamt fünf, wie in der Liste oben vermerkt. Am einfachsten und schnellsten können wir diese Eigenschaften direkt über die Benennung der entsprechenden Layer festlegen. Die Syntax hierfür lautet: Bezeichnung=Wert oder Bezeichnung=true oder false für eine Boolean-Variable, die dann als Toggle angezeigt wird.
Hier (oben) haben wir ein Beispiel, bei dem alle Einstellungen für den Button identisch sind, abgesehen vom Style-Wert (Pill, filled, outline, link). In der rechten Abbildung sind die verschiedenen Einstellmöglichkeiten für den Button in der Sidebar zu sehen.
Nun möchten wir eine weitere Variante erstellen, indem wir lediglich eine Variable ändern.
Um dies zu erreichen, können wir einfach alle Buttons duplizieren, dann alle auswählen und in der linken Sidebar eine Eigenschaft ändern - in diesem Beispiel den Zustand von "default" auf "hover". Anschließend können wir beispielsweise die Farbe ändern, um den gewünschten Hover-Effekt zu erzielen.
Als nächstes erstellen wir eine Variante ohne Icon. Dazu duplizieren wir alle bisher erstellten Buttons, ändern den Wert für "Icon" auf "false" und entfernen die Icons aus den Buttons. In der rechten Abbildung ist auch eine Fehlermeldung zu sehen, die angezeigt wird, wenn doppelte Werte auftreten. Das kann natürlich beim Duplizieren zwangsläufig passieren, aber wir können das Problem lösen, indem wir einen entsprechenden Wert ändern.
Mit dieser Methode können wir nun alle gewünschten Varianten erstellen.
Im letzten Schritt folgen noch die verschiedenen Größen. Dazu können wir einfach wieder alle erstellten Buttons duplizieren und die Werte für "Size" von "lg" auf "md" und "sm" ändern. So haben wir in wenigen Minuten eine Button-Komponente mit insgesamt 72 Varianten erstellt.
Nun wünsche ich dir viel Spaß und Inspiration beim Erstellen deiner eigenen Komponenten!